Directivas de acessibilidade para idosos - desenvolvimento de uma checklist para avaliação (versão2.0)
A
checklist para a avaliação de acessibilidade web para idosos, criada por Márcia Barros de Sales e Walter de Abreu Cybis, está organizada de acordo com os critérios de ergonomia de
Scapin & Bastien e dividida em 10 subconjuntos de checklists:
-
Compatibilidade;
-
Flexibilidade (relaciona-se com meios alternativos de aceder ao conteúdo e de interagir com o sistema);
-
Legibilidade;
-
Controlo do utilizador (relativo a alterações automáticas do conteúdo da página);
-
Agrupamento/ distinção por localização (diferenciação de diferentes tipos de conteúdo);
-
Significados dos códigos e denominações;
-
Presteza (relaciona-se com mecanismos de ajuda e de orientação na navegação no site);
-
Acções mínimas;
-
Consistência;
-
Densidade informacional.
Relacionadas com cada um destes critérios de ergonomia, foram então agrupadas diversas questões que compõem a checklist. Esta foi elaborada tendo por base vários princípios de usabilidade e acessibilidade, nomeadamente os apresentados pela
W3C e também a partir dos resultados obtidos na observação da oficina de idosos e nos problemas encontrados por estes utilizadores enquanto navegavam na Internet.
No entanto, parece-me que a oficina de idosos podia ter sido pensada de uma forma diferente, o que poderia ter levado a conclusões necessariamente distintas. Tal como foi referido no final do último post, os idosos escolhidos para participar na oficina constituíam um grupo muito homogéneo, o que poderá ter comprometido os resultados, que se esperava que fossem representativos e que pudessem ilustrar o universo dos idosos. Se os idosos escolhidos eram todos reformados do Banco do Brasil e viviam na mesma cidade, não se estaria, então, a comprometer o significado dos resultados?
Possivelmente, os resultados seriam diferentes se os 10 idosos seleccionados tivessem proveniências diferentes, a nível geográfico e, especialmente, a nível cultural, educacional e económico. Uma vez que os idosos que participaram na oficina trabalharam na mesma empresa, têm, provavelmente, um background muito parecido. Este facto tornou os resultados muito semelhantes e evitou que se pudessem identificar outros problemas que idosos de outros contextos podem ter, mas que não se manifestam nos idosos seleccionados.
Para além disso, estes idosos foram também escolhidos por revelarem uma certa apetência para o contacto com tecnologias da informação e “por apresentarem um alto nível de motivação para o aprendizado da informática”, que tinham evidenciado em oficinas realizadas anteriormente. Aliás, este parece ter sido o único factor que esteve na base da selecção destes idosos. Pelo menos, este é o único motivo apontado pelos autores da checklist no artigo
“Desenvolvimento de um checklist para a avaliação de acessibilidade da web para usuários idosos”.
Será que o interesse pela informática é uma característica que, por si só, possa identificar possíveis utilizadores da Internet? Talvez seja necessário ter em conta outros idosos que se vêem na necessidade de recorrer à Internet para obter uma determinada informação ou serviço que não está disponível noutro suporte, mesmo que estes não tenham um gosto especial pelas novas tecnologias, mas sejam “obrigados” a recorrer a estas por imperativos económicos ou relacionados com dificuldades motoras.
Apesar de tudo, a realização desta oficina serviu para identificar alguns problemas da população idosa e serviu de base para a pesquisa realizada posteriormente, relativa a critérios ergonómicos.
No entanto, quando observamos o resultado final, vemos que apenas duas questões da checklist foram criadas a partir de problemas identificados durante a oficina de idosos.
Estas questões relacionam-se com compatibilidade e correspondem às questões 8 e 9 deste subconjunto. Estas questões dizem respeito, respectivamente, à necessidade de permitir uma fácil identificação do cursor (quer através do contraste deste com os elementos da página, quer através do seu tamanho) e à necessidade de ter em atenção o tamanho de botões, caixas de selecção, barras de scroll, etc., uma vez que os idosos apresentam dificuldades de motricidade fina e têm dificuldade em seleccionar objectos pequenos.
Assim, parece que, na realidade, a realização da oficina de idosos permitiu chegar a poucas conclusões verdadeiramente novas. Se, numa checklist com 39 questões, apenas 2 partiram desta observação directa dos idosos, parece que todos os problemas que estes enfrentam quando navegam na Internet já estavam cobertos por outras checklists ou por normas de acessibilidade. Se assim for, esta checklist não traz nada de inovador a nível de acessibilidade e pouco pode fazer pelos idosos.
Tal como já foi também referido, o desenvolvimento desta checklist teve também como base as
directivas W3C relativas à acessibilidade web. Estas directivas estão divididas de acordo com três graus de prioridade, sendo o primeiro extremamente necessário para tornar o site acessível e o terceiro apenas para melhorar a acessibilidade do site. Com estas normas, a W3C pretende tornar os sites mais acessíveis a todos os utilizadores, independentemente dos dispositivos que estes utilizem para aceder à Internet e independentemente de quaisquer problemas e limitações associadas à utilização da Internet (quer se relacionem com factores do foro físico ou psicológico do utilizador, quer se relacionem com o ambiente em que este se encontram no momento do acesso).
Desta maneira, as directivas de acessibilidade web W3C conseguem ultrapassar os problemas específicos de utilizadores com deficiência, adequando-se a todos os utilizadores que, por motivos diversos, têm problemas quando pretendem realizar qualquer acção na Internet.
É muito natural, então, que as directivas W3C tenham sido usadas com base para o desenvolvimento desta checklist específica para utilizadores idosos. No entanto, seria de esperar que este trabalho fosse mais além do que simplesmente compilar as directivas da W3C que se adequam mais aos problemas evidenciados pelos utilizadores idosos. Mas, de facto, parece que é isso mesmo que acontece. A maior parte das questões da checklist fazem apenas uma “reformulação” de directivas da W3C. Assim, não apresentam nenhuma norma “revolucionária”, apenas adaptam as directivas existentes ao contexto da população idosa. Mesmo quando se indica que existe uma “reformulação e extensão” de um ponto de verificação de uma directiva, a questão da checklist apresenta um significado praticamente igual ao do ponto de verificação da W3C.
Por exemplo, se tivermos em conta a questão 3, do subconjunto relativo a compatibilidade e o ponto de verificação W3C que lhe deu origem, percebemos facilmente que a checklist não acrescenta nada de novo.
Checklist: compatibilidade – questão 3
“Verifique se as páginas estão livres de intermitência (efeito de piscar) de elementos visuais no site (ex.: propagandas, bullets, ícones) e, caso exista, se o usuário pode facilmente desativar este efeito.”
W3C: 7.1
“Evitar concepções que possam provocar intermitência do ecrã, até que os agentes do utilizador possibilitem o seu controlo”
De qualquer das formas, mesmo que esta checklist não seja inovadora, apresenta a vantagem de sistematizar e de agregar várias informações, permitindo assim, de uma forma mais directa, que se possa avaliar a acessibilidade de um site em relação a utilizadores idosos.
Para além disso, as questões são apresentadas de forma muito clara, o que faz com que qualquer pessoa possa perceber rapidamente a que se referem. São apresentados exemplos que permitem a identificação imediata dos elementos em questão.
Existe também a nomeação dos elementos a que cada questão de aplica directamente, o que torna a avaliação mais rápida e pode ajudar se necessitarmos apenas de avaliar a acessibilidade relativamente a um elemento. Por exemplo, se quisermos apenas avaliar a forma como os idosos podem ter acesso a imagens num site, será muito mais fácil e eficaz recorrer a esta checklist.
Todas as questões apresentam também a indicação da necessidade de estarem incluídas na checklist, ou seja, apresentam a sua relevância. Esta indicação permite não só compreender a origem da questão, mas também identificar os problemas que a população idosa enfrenta quando está a utilizar a Internet. Estas informações são úteis também para sensibilizar os criadores de páginas e conteúdos web para os problemas dos idosos e para os levar a cumprir estas questões de modo a tornar os seus sites acessíveis a este público.
Outro dos pontos positivos desta checklist é que, mesmo nas questões, que não tiveram por base directivas W3C, é usado o mesmo critério para indicar a relevância do cumprimento de cada uma das questões. Assim, qualquer pessoa que pretenda avaliar a acessibilidade de um site, relativamente a utilizadores idosos, e que conheça as directivas W3C, pode facilmente saber que importância e que prioridade têm cada uma das questões.
A criação desta checklist serve também para alertar para a necessidade de ter em consideração questões relacionadas com acessibilidade, especificamente direccionadas para uma faixa de público que está a crescer a um ritmo bastante acelerado, uma vez que a esperança média de vida está também a aumentar e o número de crianças e de pessoas em idade activa a diminuir.
Para além disso, se os sites tiverem em consideração as questões levantadas por esta checklist estarão também a permitir o acesso a pessoas que, não sendo idosas, também têm problemas idênticos aos das pessoas mais velhas, como dificuldades visuais ou auditivas e problemas de motricidade.
Directivas de acessibilidade web para idosos (versão 1.0)
Hoje em dia, a Internet é considerada uma das ferramentas mais eficazes para comunicar com o mundo, procurar informação e mesmo trabalhar. De facto, a Internet assume cada vez mais um papel central nas nossas vidas, fruto de todas as possibilidades que nos proporciona, mas sobretudo devido ao espantoso desenvolvimento deste sector da comunicação.
Contudo, nem sempre os avanços tecnológicos são apenas sinónimo de vantagens e de benefícios para os utilizadores dessa tecnologia. O rápido desenvolvimento da Internet pode, precisamente, também ser considerado um exemplo de um desenvolvimento tecnológico que, em muitos casos, não foi bem conseguido. Assim, a Internet não se desenvolveu de forma a chegar a cada vez mais utilizadores, permitindo o desenvolvimento de uma rede de informação e comunicação verdadeiramente global. Em muitos casos, deu-se um efeito contrário, levando a que muitos utilizadores ou potenciais utilizadores ficassem “fora” deste universo, tornando-se excluídos digitais.
A população idosa é, sem dúvida, um dos grupos que mais dificuldades tem em se adaptar à velocidade “vertiginosa” das mudanças da Internet. Por diversas razões, relacionadas com o questões de saúde ou com problemas em lidar com as novas tecnologias, os idosos têm vários problemas quando pretendem utilizar um interface web. Por isso, é necessário ter em conta as especificidades desta faixa etária quando desenvolvemos produtos online. Este aspecto torna-se especialmente relevante quando o produto em questão tem como público-alvo os idosos.
A acessibilidade web para idosos assume também uma especial relevância se tivermos em conta o envelhecimento da população. Ou seja, o número de idosos aumenta consideravelmente e é preciso criar mecanismos para responder eficazmente às necessidades destes cidadãos, para que estes possam disfrutar das potencialidades da Internet em pé de igualdade com os resto da população.
Tendo em conta as questões da acessibilidade e os problemas de acesso à Internet das pessoas mais velhas, Márcia Barros de Sales e Walter de Abreu Cybis, da Universidade Federal de Santa Catarina (Brasil), desenvolveram uma
checklist para avaliação de sites de acordo com directivas especialmente pensadas tendo em conta os idosos e as suas necessidades.
Assim, esta checklist permite a avaliação de websites tendo em conta uma série de princípios de acessibilidade e de ergonomia.
O desenvolvimento das questões desta grelha de avaliação teve como base questões directamente relacionadas com a acessibilidade e a usabilidade web, mas também problemas específicos dos idosos como questões sensoriais (diminuição de capacidades visuais), físicas (problemas de motricidade) e cognitivas (redução das capacidades de memória a curto prazo).
Para além disso, foi também constituído um grupo de 10 idosos que testou um sistema de correio electrónico -
Internet Messaging Program. A análise destes testes serviu também para perceber de que forma a população idosa interage com a Internet e para registar as principais dificuldades encontradas durante o processo.
No entanto, os utilizadores escolhidos para realizar este teste apresentavam características muito semelhantes. Todos os utilizadores residiam na mesma cidade, eram ex-funcionários do Banco do Brasil e apresentavam um nível de motivação para o contacto com a Internet bastante elevado. O facto da amostra ser bastante homogénea, pode ter algumas repercussões nos resultados finais, uma vez que estes poderão não ser muito significativos.
Deve-se também ter em conta que apenas foi analisado um sistema online, com um objectivo muito específico (enviar e visualizar mensagens de e-mail). Assim, a identificação de problemas pode também ter ficado um pouco aquém do que seria se esperar, uma vez que, em contacto com um sistema interactivo diferente, os utizadores poderiam ter identificado problemas muito distintos.
Esta checklist tem como base as directivas web W3C. A relação existente entre estas e as questões da checklist serão analisadas no próximo post, assim como a pertinência das questões escolhidas para fazer parte da checklist e a sua relevância na avaliação da acessibilidade web para idosos.
Jornal de Negócios - avaliação heurística
A avaliação do site do Jornal de Negócios passou também por uma análise não empírica, baseada avaliação heurística introduzida por Nielsen e Molich em 1990. Assim, procurou-se analisar o site através da confrontação da sua interface com um conjunto de heurísticas.
Esta análise baseia-se também na estrutura, criada em 1994 por Darryn Lavery, Gilbert Cockton e Malcolm Atkinson, que sistematiza as heurísticas de Nielsen (revistas em 1994)
Esta estrutura procura, para cada heurística, definir o que o sistema ou o utilizador deve fazer para satisfazer a heurística (Conformance Question), apresentar indicações ou provas do cumprimento ou incumprimento dessa heurística (Evidence Conformance) e apresentar as razões da existência ou inexistência dessa heurística, apresentando os problemas de usabilidade que a heurística procura evitar (Motivation).
As heurísticas que foram usadas para avaliar este site são: visibilidade do estado do sistema, relação entre o sistema e o mundo real, controlo e liberdade do utilizador, consistência e standards, prevenção de erros, reconhecimento em vez de lembrança, flexibilidade e eficiência de uso, design e estética minimalista, ajuda aos utilizadores no reconhecimento, diagnóstico e prevenção de erros e ainda ajuda e documentação.
Visibilidade do estado do sistema
O feedback do sistema, no caso do site do Jornal de Negócios, deveria fornecer informação sobre o progresso da realização de uma determinada tarefa. A presença de feedback consegue também ajudar a reduzir a ansiedade do utilizador, permitindo que este saiba se a tarefa está ou não a ser realizada.
No entanto, no Jornal de Negócios não existe qualquer mecanismo que indique ao utilizador qual o estado do sistema. Este tipo de informação é apenas fornecido através do browser.
Relação entre o sistema e o mundo realTendo em conta que o público-alvo do site do Jornal de Negócios é constituído principalmente por utilizadores de alguma forma relacionados com a área económica, é especialmente através da linguagem usada que se nota uma adequação entre o sistema e o mundo real. A linguagem usada pelo site é bastante clara e facilmente identificável. São usados termos com os quais os economistas lidam diariamente como “mercados”, “índices” ou “câmbios”.
No caso deste site, o cumprimento desta heurística é muito importante, uma vez que faz com que os utilizadores se sintam confortáveis com a informação disponibilizada.
Mas, para além da informação textual, é necessário também ter em conta a informação gráfica que é disponibilizada. Também aqui existe uma relação com o mundo real. Nota-se uma preocupação em oferecer aos utilizadores informação em vários gráficos, o que é uma forma muito usada no dia-a-dia para apresentar informação económica.
Para além dos gráficos, outro exemplo da importância dada a esta heurística é o ticker, que apresenta a cotação dos principais índices. Esta funcionalidade ocupa uma posição de destaque no topo da homepage, mas pode também ser disponibilizada como pop-up, para o utilizador a consultar enquanto está noutras páginas.
Controlo e liberdade do utilizadorNo caso do site do Jornal de Negócios, funções normalmente associadas ao controlo e liberdade do utilizador, como voltar atrás e sair da aplicação, estão disponíveis no browser. No entanto, a presença constante do menu do lado esquerdo dá uma certa liberdade ao utilizador, que pode facilmente “saltar” de uma página para a outra quando quiser.
Muitas vezes, acredita-se que um sistema interactivo deveria permitir ao utilizador interagir quando e como deseja. No entanto, nem sempre se deve tentar cumprir ao máximo esta heurística, já que ela também pode ser considerada uma “faca de dois gumes”. Ou seja, se por um lado o utilizador sente que domina completamente o sistema, por outro lado pode também sentir-se desorientado. Bruce Tognazzini alerta-nos precisamente para esta situação no seu artigo “First Principles of Interaction Design”, quando fala sobre a autonomia do utilizador.
Assim, mesmo que não se dê muita liberdade ao utilizador, esta é também uma forma de o encaminhar até á informação.
Consistência e standards
Tal como a relação com o mundo real, esta heurística torna-se importante no contexto dos sites informativos, uma vez que dá segurança ao utilizador, o que indirectamente poderá ser relacionado com a fiabilidade da informação apresentada pelo site.
Para além disso a presença desta heurística permite aos utilizadores, a partir de uma acção, conhecerem o funcionamento de uma série de acções, diminuindo o grau de conhecimento do utilizador necessário para interagir com o sistema.
Neste aspecto, o site do Jornal de Negócios está bastante consistente e várias informações são disponibilizadas da mesma forma e com os mesmos tipos de conteúdos associados.
Prevenção de erros
Neste caso, o cumprimento das especificações desta heurística é bastante relevante, uma vez que os erros levam à ineficiência e ineficácia da utilização do sistema e também têm efeitos negativos no estado psicológico do utilizador.
No site do Jornal de Negócios, apesar da utilização de termos da “gíria” da Economia, existem algumas falhas que podem levar o utilizador a não seguir o caminho desejado, como é o caso da secção “agenda”, o que demosntra alguns problemas ao nível da arquitectura da informação.
Reconhecimento em vez de lembrançaTendo em conta o carácter deste site, que pretende ser informativo e não é propriamente um programa em que o utilizador precisa de se lembrar de atalhos e de comandos, não é muito relevante o cumprimento desta heurística, já que os utilizadores navegam essencialmente através dos links que, na maioria dos casos, são textuais ou têm texto associado.
Flexibilidade e eficiência de usoNo caso do Jornal de Negócios, esta heurística pode ser importante mais uma vez devido à natureza da informação disponibilizada. Esta necessita de ser permanentemente actualizada, por isso, acaba também por ser necessário criar uma forma de aumentar a eficiência dos utilizadores para que estes possam facilmente aceder à informação.
No entanto, não existem grandes mecanismos que permitam o cumprimento desta heurística. Para além dos gráficos disponíveis na homepage, que permitem ao utilizador facilmente consultar as mais recentes actualizações da bolsa, não existe uma forma de o utilizador melhorar a sua acção a não ser através de um maior conhecimento do site, o que obviamente demora tempo.
Estética e design minimalistasNo caso dos sites informativos, por vezes torna-se necessário agrupar a informação em poucas categorias, o que devido à especificidade de alguns temas pode ser difícil. Para além disso, os sites dos jornais apresentam muitas informações para além de notícias, como publicidade e autopromoção, o que pode quebrar as determinações desta heurística e mesmo causar ruído na página, diminuindo também a eficiência do utilizador.
Relativamente ao Jornal de Negócios, existem muitas opções disponíveis, o que pode confundir o utilizador, dificultando a sua escolha e reduzindo a sua eficiência.
Esta heurística torna-se importante pela necessidade de garantir um acesso simples e rápido à informação. No entanto, não existiu um grande cuidado neste âmbito o que só prejudica os utilizadores.
Ajuda aos utilizadores no reconhecimento, diagnóstico e recuperação de errosTal como não existem mecanismos que prevenção de erros, também não existem grandes respostas a esta heurística. A única excepção surge, no entanto, quando o utilizador pretende aceder a conteúdos restrictos, aos quais só é possível aceder mediante login. Nestes casos, o utilizador é avisado desse facto e encaminhado para o login ou para o link onde se pode registar, caso se trate de um utilizador não registado.
Ajuda e documentaçãoNo caso deste site, não é expressamente necessária a presença de ajuda. Tal como já foi referido, a maior parte dos utilizadores do site têm conhecimentos na área económica e facilmente se orientam. No entanto, a presença de um mapa do site já não seria tão dispensável e pode ser uma grande falha no apoio a utilizadores menos experientes.
Testes com utilizadores - avaliação heurística (versão2.0)
De forma a testar a forma como os utilizadores interagem com o site do
Jornal de Negócios, foi realizado um teste com três utilizadores. O objectivo, tal como estava referido no post anterior, era que os utilizadores conseguissem cumprir três tarefas e encontrar a informação pretendida.
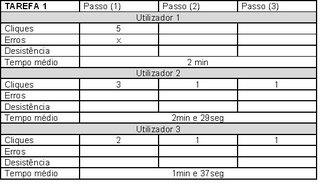
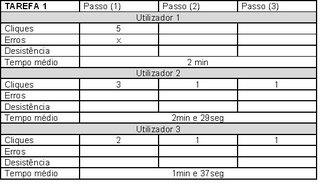
A primeira tarefa já foi também analisada no post anterior mas fica agora aqui o diagrama e a tabela com os resultados.

A segunda tarefa dos testes com utilizadores do site do Jornal de Negócios consistia em encontrar informação sobre o horário da apresentação dos resultados da empresa Lufthansa (a realizar no dia 23 de Março). Esta tarefa teria apenas dois passos: o utilizador teria que seleccionar “agenda” e depois o botão “seguinte”.


Apesar de aparentemente simples de realizar, os utilizadores 2 e 3 tiveram bastantes dificuldades em encontrar a informação pretendida. O utilizador 2 acabou mesmo por desistir desta tarefa aos 2min e 44seg. Este facto pode ser explicado por não ser muito normal um site noticioso apresentar uma informação tão detalhada. Normalmente, seria de esperar que o site publicasse uma notícia sobre este assunto apenas depois da apresentação dos resultados, com a interpretação destes e com o seu impacto para a empresa. Contudo, como o público-alvo deste site está também muito ligado ao sector económico, acaba por ser natural que indiquem antecipadamente a ocorrência de eventos que podem interferir nos negócios dos leitores.
Assim, talvez por pensarem que a informação estaria sob a forma de notícia (e não apresentada na tabela da agenda, como efectivamente é), os utilizadores 2 e 3 perderam bastante tempo à procura de qualquer indicação sobre a Lufthansa na homepage do Jornal de Negócios.
O utilizador 2 seleccionou a opção “empresas” e “mercados”, percorrendo estas duas páginas sem sucesso, depois regressou e tentou concretizar a tarefa recorrendo à pesquisa. Sem encontrar nenhum resultado que indicasse o caminho pretendido acabou por desistir da tarefa. A desistência deste utilizador pode estar relacionada com o tempo que já tinha decorrido sem concretizar a tarefa e sem quaisquer indícios de estar perto do objectivo pretendido. Deve-se, no entanto, também ter em conta o tipo de utilizador. Como se trata se um utilizador experiente, está a habituado a encontrar as informações que necessita facilmente, daí também a frustração e a desistência. Para além disso, notou-se que este utilizador não associou a informação pretendida à opção “agenda”, passando à frente deste link sem pensar que a informação poderia estar disponível nesta secção.
Quanto ao utilizador 3, notou-se uma desorientação inicial, procurando a informação em “empresas”, regressando depois novamente à página inicial e recorrendo à ferramenta de pesquisa. Sem obter qualquer resultado que considerasse satisfatório, tal como o utilizador 2, regressou à homepage, percorrendo toda a página até tentar a opção “agenda” concluindo, assim, o primeiro passo. Uma vez na secção “agenda”, o utilizador percebeu facilmente que estava no caminho certo e concluiu rapidamente a tarefa. Para cumprir esta tarefa, o utilizador 3 demorou 2min e 3seg.
No entanto, apesar das dificuldades dos utilizadores 2 e3, o utilizador 1 conseguiu facilmente completar esta tarefa, conseguindo percorrer o caminho pretendido em apenas 26seg. Notou-se que, após percorrer rapidamente as opções da homepage do Jornal de Negócios, o utilizador 1 apercebeu-se que este tipo de informação poderia estar na opção “agenda”, tendo feito a escolha mais acertada.
A terceira tarefa foi concretizada por todos os utilizadores. Nesta tarefa os utilizadores tinham que encontrar a última notícia sobre as bolsas dos EUA. Para realizar esta tarefa, os utilizadores apenas necessitavam de dar dois passos: seleccionar a opção “mercados” e seleccionar a notícia pretendida.


O utilizador um cumpriu a tarefa em 25seg, necessitando de apenas dois cliques, tal como pretendido. No entanto, este utilizador conseguiu cumprir esta tarefa através de outro caminho. Como a notícia era muito recente ainda estava na secção de últimas notícias. O utilizador 1 optou por escolher esta secção, cumprindo, da mesma forma a tarefa.
O utilizador 2 foi ainda mais rápido e seguiu o caminho pretendido, completando a tarefa em 16seg.
O utilizador 3 demorou mais tempo para concretizar a tarefa, necessitando de 1min para o fazer. Este utilizador perdeu muito tempo porque pensava que a informação pretendida era mais específica, seleccionando o índice “Nasdaq”, presente na primeira página, voltando atrás. Depois este utilizador, percebendo o seu erro percorreu a primeira página, seleccionando ainda outra opção errada antes de encontrar o link certo para completar o primeiro passo. Depois completou a tarefa rapidamente.
A terceira tarefa, assim, a que todos os utilizadores mais facilmente e mais rapidamente realizaram. Este facto pode estar relacionado com a simplicidade da tarefa, mas também pode ser explicado pela habituação à interface e ao modelo de navegação do site do Jornal de Negócios. Assim, tendo em conta que os utilizadores que efectuaram o teste não estão relacionados com Economia e, por isso, não estão tão familiarizados com certos termos mais técnicos, é necessário um certo tempo de aprendizagem e de adaptação à própria organização do site.
Globalmente, estes testes realizados com três utilizadores, mesmo que Nielsen defenda que são necessários cinco utilizadores, permitem tirar algumas conclusões sobre a forma como os utilizadores interagem com o site do Jornal de Negócios e também acerca da usabilidade deste site.
Assim, ao longo dos testes, e especialmente durante a primeira tarefa, parece notório que os utilizadores se sentem pouco à vontade com a quantidade de opções disponibilizadas e com os termos usados para as descrever. De facto, a primeira página deste site apresenta muito mais de 30 opções, entre os menus esquerdo e superior, os links a partir de títulos e descrições de notícias e os quadros que destacam certos tipos de informação mais específica. Ou seja, as opções disponíveis vão muito para além das sete recomendadas. Deve-se, no entanto, ter em conta o carácter deste site – um portal de informação – e compreender que um especialista em Economia perceberia muito mais rapidamente o que poderia estar em cada secção.
Notou-se, então, também a dificuldade dos utilizadores perceberem onde é que poderia estar a informação pretendida, perdendo muito tempo a percorrer as opções até escolher a que lhes parecia conter a informação desejada. Esta dificuldade notou-se principalmente na segunda tarefa, onde apenas o utilizador 1 se apercebeu quase imediatamente do caminho pretendido, enquanto os outros utilizadores andaram um pouco perdidos.
Estes testes serviram também para concluir que a pesquisa disponibilizada pelo site não consegue responder às necessidades dos utilizadores. Sempre que os utilizadores recorreram a esta ferramenta, optaram por voltar atrás, uma vez que não encontraram nenhuma resposta satisfatória por parte da pesquisa deste site. No caso da 2 tarefa (encontrar o horário da apresentação de resultados da Lufthansa), mesmo quando o utilizador 3 pesquisou com o nome da empresa, não conseguiu encontrar o caminho para a informação pretendida.
Apesar de tudo, a maior parte dos conteúdos disponibilizados pelo site estão apenas à distância de, no máximo, três cliques. Contudo, os utilizadores que testaram o site necessitaram, no geral, de mais cliques que os necessário para cumprir as tarefas ou acabaram por não as cumprir. Assim, parece que a arquitectura e a hierarquia de informação deste site não é a melhor, comprometendo a usabilidade do site e a acção dos utilizadores.
Testes com utilizadores - avaliação heurística (versão1.0)
O
Jornal de Negócios, tal como o nome indica, é um órgão de comunicação social especializado em Economia. A informação e as notícias disponibilizadas estão sempre relacionadas com esta temática, não havendo quaiquer conteúdos extra. O objectivo desta análise é fazer uma avaliação heurística do site do Jornal de Negócios e perceber de que forma os utlizador interagem com o site.

A análise do site deste jornal foi realizada em duas fases distintas. A primeira fase baseia-se no método experimental e empírico, ou seja, fundamentado na experimentação e participação dos utilizadores – testes com utilizadores. A segunda fase (a publicar posteriormente) pretende fazer uma avaliação heurística do site do Jornal de Negócios, baseada em 10 heurísticas definidas por Nielsen e Molich em 1990.
O análise de um site através do método experimental e empírico pressupõe a participação de utilizadores desse site. As conclusões são tiradas a partir da interacção do utilizador com a interface.
Existem vários tipos de testes com utilizadores (private camera conversations, focus group, feature checklists, field observation, etc.), que permitem ao analista compreender como o utilizador reage ao interface, quais os elementos que lhe despertam mais a atenção e a forma como interage com o site ao procurar informação.
Nesta análise, o método escolhido para realizar os testes com os utilizadores foi o field observation, um método que recolhe os resultados através da observação do utilizador a interagir com o sistema no seu ambiente natural. O utilizador navega pelo site tendo a consciência de que está a ser observado e de que os seus movimentos estão a ser registados. Neste caso, apesar de não ser condição obrigatória deste método de análise, foram definidas três tarefas para o utilizador cumprir. Para cada tarefa, foram contabilizados os números de cliques ou passos necessários para a concluir.
Para realizar os testes foi também usada como métrica: o número de cliques que cada utilizador deu até atingir o objectivo final e o tempo médio que o utilizador demorou até cumprir cada tarefa. Para além disso, cada vez que o utilizador errava (por cada cinco cliques desviados do objectivo da tarefa), parava a execução dessa tarefa e passava-se à tarefa seguinte.
Os testes foram realizados por três utilizadores, com idades entre os 21 e os 25 anos. Os utilizadores fazem da turma do 4º ano da vertente Comunicação Multimédia do curso de Jornalismo e Ciências da Comunicação da UP. Assim, os utilizadores têm bastante experiência de navegação na Internet, mas não têm, especificamente, qualquer ligação ao ramo da Economia.
As tarefas propostas aos utilizadores consistiam na procura de informações específicas sobre os diferentes conteúdos disponibilizados pelo site do Jornal de Negócios.
Assim, as tarefas do teste com utilizadores eram:
1. Encontrar o gráfico dos últimos seis meses do índice CAC40
2. Encontrar informação sobre o horário de apresentação de resultados da Lufthansa, que se iria realizar no dia 23 de Março
3. Encontrar a última notícia sobre as bolsas dos EUA
Para cada tarefa foi então definido o número mínimo de passos (a partir da homepage) até chegar à informação pretendida, sendo que este número era de três passos para a primeira tarefa e de dois passos para as restantes.
Quanto à primeira tarefa, esta apenas não foi concluída pelo utilizador 1, sendo interrompida logo no primeiro passo. O caminho mais curto seria: índices – cac40 – gráficos últimos 6 meses, ou seja, teria apenas três passos. No entanto, o utilizador 1 pareceu ter alguns problemas em orientar-se na página, talvez devido à grande quantidade de informação disponibilizada e ao número de opções disponíveis. Num primeiro olhar pela página, o utlizador 1 pareceu nem notar a existência da opção índices, procurando qualquer referência mais específica que indicasse directamente a expressão “cac40”. Até à interrupção da tarefa, quando o utilizador clicou pela 5ª vez sem conseguir completar o primeiro passo, tinham decorrido 2min.
O utilizador 2 conseguiu cumprir a tarefa em 2min e 29seg, no entanto chegou ao objectivo pretendido por um outro caminho, que o levou a ter que seleccionar mais opções e a dar mais passos. Após um clique errado, o utilizador recorreu à ferramenta de pesquisa. No entanto, não obteve nenhum resultado satisfatório e voltou à página inicial, procurando informação no menu esquerdo. Voltou novamente à ferramenta de pesquisa e encontrou uma opção que dava acesso ao segundo passo e daí passou rapidamente ao terceiro, terminando a tarefa. Assim, nota-se que este utilizador perdeu muito tempo no primeiro passo desta tarefa. Mais uma vez, este facto pode dever-se ao primeiro impacto causado pelo contacto pelo site ou pela falta de à vontade com termos relacionados com Economia.
O utilizador 3 foi o mais rápido a completar esta tarefa tendo passado por todos os passos em 37 seg, demonstrando estar à vontade no meio de tanta informação, não sendo, aparentemente, “afectado” pela primeira impressão do site.
Quanto à realização das duas tarefas seguintes, destaca-se a a desistência do utilizador 2 na segunda tarefa e a facilidade de concretização da última tarefa por todos os utilizadores.
Mais pormenores na próxima versão...
Design emotivo - o projecto OutBurst (versão 1.1)
Globalmente, o projecto OutBurst representa um avanço relativamente à forma de encarar o universo infantil e constitui uma mais valia para as crianças, ao dar-lhes a oportunidade de se exprimirem sobre assuntos que, apesar de tudo, também lhe dizem respeito.
Contudo, existem alguns problemas ao nível da interface, especialmente relacionadas com o destaque atribuído aos balões onde as crianças deixam as suas opiniões. Estes são muito pequenos, tornando obrigatória a existência de scroll em quase todas as opiniões, o que prejudica um pouco a interacção com o site. Ou seja, por um lado é um pouco questionável a existência de scroll num balão de Banda Desenhada e, por outro lado, algumas crianças podem perder o interesse na leitura as opiniões das outras crianças.
Mesmo a forma de apresentação das notícias acaba por ser pouco atractiva para esta faixa etária (9-12 anos), o que faz com que muitas apenas leiam o título da notícia. Penso que, neste caso, deviam ter sido tidas em conta outras possibilidades de apresentação de conteúdos menos cansativas, nomeadamente o corte da linearidade do texto com fotos ou animações, por exemplo.
Para além disso, como já foi referido no artigo anterior, este site falha na exploração de diferentes formas de comunicar emoções, apenas permitindo que as crianças comuniquem através da palavra escrita.
Uma forma de ajudar uma criança a expressar as sensações que um determinado acontecimento lhe provoca passaria talvez pela capacidade de personificar o boneco que a representa. Desta maneira, ao escolher uma determinada expressão ou uma determinada peça de vestuário, a criança poderia comunicar não só a sua própria identidade e forma de ser (criando um boneco com o qual se identificasse), mas também os sentimentos que uma notícia lhe transmite.
Ainda relativamente à personalização, não existe a possibilidade do utilizador “criar” a sua própria interface ou de adaptar.
Apesar de tudo, o projecto OutBurst é sem dúvida inovador, na medida em que procura criar um espaço onde as crianças sintam que podem emitir as suas opiniões e, mais importante, um lugar onde as podem partilhar com outras crianças que podem compreender o seu ponto de vista.
Contudo, este site está muito aquém dos objectivos do design emotivo e acaba por tornar-se apenas um mero repositório de opiniões. De facto não existe qualquer forma do sistema interpretar o que as crianças sentem, explorando essas emoções e oferecendo respostas em função desses estados de espírito.
O feedback do site limita-se a dar indicações sobre o estado do sistema, não se conseguindo adaptar ao estado emocional das crianças (porque também não existe uma forma eficaz de interpretar os sentimentos das crianças...).
Existem também formas de tornar este site mais emotivo. Uma delas, na minha opinião, é a já referida necessidade de personalização.
Mas o próprio grafismo do site poderia ser reformulado para adquirir um carácter mais emotivo. A própria distinção entre os balões de opinião e de pensamento poderia ser mais acentuada. Da mesma forma, os ícones poderiam ser pensados de forma a tornarem-se mais intuitivos e mais adequados às crianças.
Mesmo com todas as limitações que este produto apresenta, penso que constitui um bom ponto de partida para a criação de outros produtos que possam “dar voz” a públicos mais negligenciados. Para além disso, seria importante desenvolver o conceito do OutBurst tendo em conta os objectivos do design emotivo, uma vez que é importante conhecer as opiniões e as emoções das pessoas, mas é também tão ou mais importante saber interpretar e saber lidar com essas emoções, dando às pessoas respostas que se adaptem ao seu estado de espírito.
Design emotivo - o projecto OutBurst (versão 1.0)
O projecto OutBurst nasceu com o objectivo de dar voz às crianças e perceber o que é que estas pensam sobre o “mundo dos adultos”. Assim, pretendia-se criar um produto através do qual pudessem expressar as suas opiniões e as suas emoções. Neste caso, o objectivo era perceber o que os mais pequenos pensam sobre os acontecimentos mais marcantes da actualidade e, ao mesmo tempo, permitir que exista uma troca de opiniões entre as crianças.
Para concretizar este objectivo era necessário encontrar um local onde as crianças pudessem expressar as suas opiniões, onde se sentissem à vontade para o fazer, mas também um local onde pudessem contactar com outras crianças. O projecto OutBurst criou, assim, um site onde as crianças podem ter acesso a notícias actualizadas e onde podem interagir de duas formas: activa ou passivamente. Ou seja, as crianças podem expressar a sua opinião sobre o acontecimentos ou podem simplesmente ler as notícias e consultar as opiniões das outras crianças.
Na minha opinião, a Internet pode ser um dos meios mais eficazes para desenvolver um projecto deste tipo, uma vez que, actualmente, as crianças entram em contacto com as novas tecnologias cada vez mais cedo e o suporte online permite o contacto rápido com outras crianças, de diferentes meios e locais. Para além disso, este tipo de suporte pode ser visto como as crianças como uma forma “segura” de se expressarem, uma vez que não estão a dizer fisicamente o que pensam nem se sentem inibidas perante a presença de outra pessoa.
O facto do OutBurst deixar as crianças decidirem se querem participar activa ou passivamente parece-me importante, porque lhes dá a possibilidade de, num primeiro momento, apenas explorarem o site e perceberem o seu funcionamento. Assim, cada criança pode criar o seu próprio ritmo de aprendizagem e adaptação, passando a emitir as suas opiniões apenas quando sente que serão importantes, uma vez que nesta idade é muito importante para as crianças sentirem que têm atenção e serão valorizadas.
Para além disso, a possibilidade de apenas gravarem as suas opiniões no site ou enviá-las a um amigo, em vez de as disponibilizarem para qualquer utilizador ver, contribui ainda mais para a criação de um ambiente “acolhedor” para as crianças.
Outra forma de incentivar as crianças a expressarem a sua opinião é a existência de guias que servem de exemplo para os utilizadores e que podem ajudá-los. No entanto, e tal como Alissa Antle também refere, algumas crianças podem confundir estes guias com crianças de “verdade”.
Durante a elaboração deste projecto foi necessário perceber como as crianças agem de forma a conhecer a necessidade de exprimir opiniões. Apesar do mérito de todo o trabalho realizado (inclusivé a criação de personagens-tipo representativas das crianças para ajudar a entender as suas necessidades), o projecto falhou ao nível da forma como as crianças podem emitir as suas opiniões.
Muitas crianças não se sentem muito à vontade para dizer o que pensam de forma escrita. Por isso, este site falha quando apenas permite que as crianças comuniquem através de palavras escritas. Deviam ser tidas em linha de conta outras formas de expressão como por exemplo o desenho. Para além disso, este tipo de público ainda não está muito habituado a ser chamado a emitir opiniões, por isso a escolha de outras formas de comunicação podia ser uma forma de incentivar as crianças a olhar o “mundo dos adultos” de uma outra maneira e a transmitirem o sentem sobre a actualidade.
O desenvolvimento da interface, tal como todo o projecto, procurou ter em conta as necessidades do público-alvo.
Desta forma, o design do site adequa-se ao universo infantil. Procurou-se usar uma linguagem que fosse facilmente perceptível pelas crianças – a banda desenhada. Assim, para além da interface ser muito “desenhada”, as crianças são convidadas a fazer parte dela, deixando a sua opinião nos balões. Isto cria uma relação muito próxima com o mundo quotidiano das crianças, dando-lhes a entender que este produto foi pensado para elas.
.: A norma ISO 9241-11 e os princípios de usabilidade - análise do sistema SIGARRA :.
O sistema SIGARRA, criado em 1992, apenas para servir como uma ferramenta de gestão de registo de alunos, sofreu várias alterações ao longo dos anos até se transformar num portal que acolhe informações de vários tipos, relativas às diferentes faculdades que constituem a Universidade do Porto (UP) e aos seus alunos, docentes e funcionários.
No entanto, o desenvolvimento do SIGARRA parece não ter sido projectado da melhor maneira possível. A informação disponibilizada aparece “encaixada”, não se notando um grande cuidado na sua arquitectura e hierarquização.

À primeira vista, a existência de vários sites semelhantes para cada faculdade deveria servir para orientar os utilizadores, especialmente os menos experientes, uma vez que depois de visitarem um site já saberiam orientar-se melhor no site de outra.
Assim, os sites das faculdades da UP seriam “consistentes”, ou seja, tal como defende Jakob Nielsen, existiria uma semelhança de funcionamento em todos os sites da UP, o que melhoraria a usabilidade de todo o sistema SIGARRA.
Para além disso, a consistência entre sites seria também uma forma de implementar e de optimizar dois aspectos considerados relevantes por Bruce Tognazzini na interacção homem-computador: a eficiência do utilizador e a aprendizagem. Como todos os sites funcionariam de maneira semelhantes, quando um utlizador visitasse pela primeira vez os sites das faculdades da UP, não teria que repetir todo o processo de aprendizagem e adaptação ao funcionamento do site, o que se iria reflectir também na sua eficiência.
Contudo, esta situação não se verifica na totalidade. Apesar dos sites apresentarem grandes semelhanças gráficas, existem algumas diferenças que podem confundir o utilizador. Assim, alguns dos links principais (menu da esquerda) diferem de faculdade para faculdade. Mesmo os ícones presentes na página inicial de cada site são diferentes, mesmo quando fazem ligação para o mesmo tipo de conteúdos e quando apresentam o mesmo nome.

A questão da consistência não foi devidamente analisada quando se permite que existam páginas com estruturas completamente diferentes. Tal como se pode ler na página relativa à arquitectura do SIGARRA, “O sistema comporta uma componente de dados não estruturados, como por exemplo páginas pessoais da responsabilidade dos próprios. Mas nem todos têm tais páginas, nem as que existem seguem sempre o mesmo formato.” Assim, é natural que os utilizadores se sintam perdidos quando são direccionados para páginas que apresentam os seus conteúdos de uma forma diferente,o que pode levar a problemas de usabilidade e de navegação, ao contrário do que se defende na página anteriormente referida.

Existem também problemas de “compatibilidade” no portal SIGARRA. De acordo com J. Nielsen, um produto deve ter em conta as expectativas e os conhecimentos do utilizador, baseados no seu conhecimento de outros produtos e do “mundo exterior”. Assim, é natural que os utilizadores, habituados a agir de uma determinada forma, actuem de maneira semelhante numa situação parecida. Se não existir uma certa compatibilidade entre produtos semelhantes, o utilizador vai-se sentir mais desorientado e levará mais tempo a perceber o funcionamento do novo produto. No universo da Internet, é normal que uma expressão sublinhada seja um link. No entanto, no site da FLUP, por exemplo, existem casos em que expressões deste tipo conduzem ao download de um documento noutro formato, sem existir qualquer referência a este facto até o utilizador ser confrontado com a opção de abrir ou guardar o novo ficheiro. Este facto pode induzir em erro os utilizadores menos experientes, levando-os a desistir a informação procurada.
Quanto à forma de navegação no SIGARRA, apesar da possível confusão gerada pela presença de múltiplas opções, o utilizador poder-se-ia sentir mais à vontade com a existência de um “caminho de migalhas” que iria registar o percurso do utilizador, facilitando a sua navegação e permitindo este facilmente voltasse ao ponto de partida. De facto, o SIGARRA apresenta um “caminho de migalhas”, mas este não funciona, o que acaba por fazer com que tenha um papel completamente oposto ao que seria esperado, contribuindo para aumentar ainda mais a desorientação do utilizador.
Tal como já foi referido, o SIGARRA foi-se expandindo à medida que era necessário inserir mais informações. Assim, actualmente, exibe um excesso de informação. Todos os sites apresentam muitas opções por página, os textos são normalmente muito extensos e apresentam muito mais que as recomendadas oito palavras por linha, o que pode colocar problemas de leitura e fazer com que o utilizador se perca e desvie a sua atenção da informação procurada.
Para além disso, nota-se a existência de problemas de hierarquização dos conteúdos. Nielsen defende também que, para aumentar a usabilidade de um produto, as funcionalidades e as informações mais relevantes devem estar facilmente acessíveis ao utilizador. No caso do SIGARRA a quantidade de ligações disponíveis em cada página dificulta este objectivo. Apesar de existirem dois menus distintos (um à esquerda e um à direita) e mesmo com a indicação de que o menu da esquerda é o principal, o utilizador pode ter problemas a perceber qual a ligação mais relevante e qual a que irá de encontro às suas necessidades.
A hierarquização da informação pode, e deve, também ser dada a perceber ao utilizador pela sua disposição gráfica. Assim, seria de esperar que a caixa do login (autenticação) tivesse um maior destaque, uma vez que será uma das funcionalidades mais usadas pelos visitantes do site, uma vez que é a única forma de aceder a determinados conteúdos. Assim, pode-se considerar que o SIGARRA não tem em consideração o princípio defendido por Tognazzini que defende que os conteúdos mais procurados devem ser disponibilizados num dos quatro cantos do écran - “Fitts' Law”. A caixa de login podia, desta forma estar no canto superior direito do écran, obtendo mais visibilidade. Actualmente, este espaço está a ser usado por conteúdos muito menos relevantes do ponto de vista da usabilidade do site, como uma ligação à “Biblioteca do Conhecimento Online”, que leva os utilizadores para fora do site, por exemplo. Outra opção seria simplesmente trocar a posição entre o menu principal e a caixa do login.
Ainda relativamente à opção de login, não existe grande capacidade de personalização da área de cada utilizador, pelo menos no caso dos alunos. Para além disso, depois de efectuado o login não existe qualquer antecipação do sistema em relação às expectativas e aos conteúdos mais procurados por cada utilizador. Assim, as opções disponibilizadas para os diferentes alunos são as mesmas, independentemente da utilização que cada um deles faça do site.
Assim, de uma forma geral, pode-se considerar que o objectivo de agregar os sites e as funcionalidades disponibilizadas online por cada faculdade da UP num só portal “uniformizado” poderia ser uma boa opção. No entanto, seria necessário um grande trabalho para repensar e actualizar toda a estrutura deste portal de maneira a que as informações disponibilizadas pudessem ir de encontro às expectativas dos utilizadores, atingindo uma das metas defendidas pela norma ISO 9241-11: a satisfação dos utilizadores, definida como “ausência de desconforto e presença de atitudes positivas para com o uso de um produto”.De facto, existe ainda um longo caminho a percorrer para que o sistema SIGARRA possa estar de acordo com a norma ISO 9241-11 que enfatiza a necessidade de produtos com níveis de usabilidade que sejam eficazes e eficientes, tendo em conta o contexto de uso e as capacidades dos utilizadores.
Ergonomia...
s. f. estudo técnico das regras de adaptação entre o trabalhador e o equipamento de trabalho...